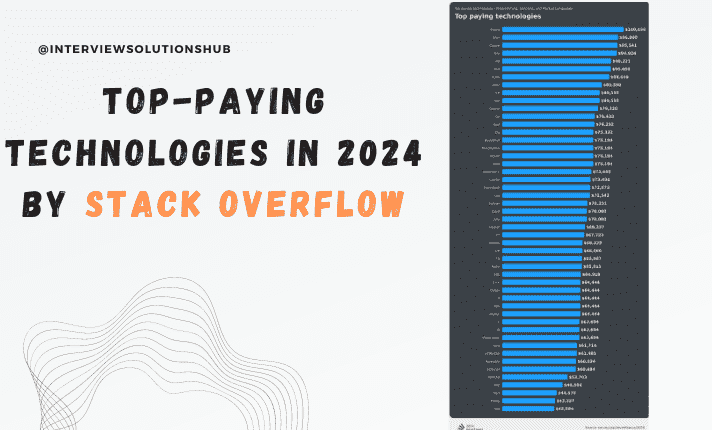
Most Top Paying Technologies in 2024
Read More
.png)
Node.js is a powerful runtime environment for executing JavaScript on the server-side. It's widely used for building web applications and APIs. While Node.js is commonly used on dedicated servers or cloud platforms, you can also run it on shared hosting if your hosting provider supports it. In this guide, we'll walk you through the process of installing Node.js on shared hosting in a simple and easy-to-follow manner.
Before You Begin
Before you start, make sure you have the following:
Shared Hosting Account: Ensure you have access to a shared hosting account. Most shared hosting providers allow Node.js installations, but check with your provider or their documentation for compatibility.
SSH Access: You'll need SSH (Secure Shell) access to your shared hosting account. If you don't have SSH access, contact your hosting provider to enable it.
Basic Command Line Knowledge: Familiarize yourself with basic command line operations, as you'll be using the terminal to install and configure Node.js.
Step 1: Connect to Your Hosting Account
Open your terminal or command prompt and connect to your hosting account using SSH. Replace your-username and your-domain.com with your actual credentials:
Enter your password when prompted.
Step 2: Check Node.js Availability
Before installing Node.js, check if it's already installed on your server. Run the following command:
If it returns a version number, Node.js is already installed, and you can skip to the configuration step. If not, proceed to the next step.
Step 3: Install Node Version Manager (NVM)
NVM allows you to manage multiple Node.js versions on your server. This is particularly useful if your application requires a specific Node.js version. To install NVM, use the following commands:
After the installation is complete, close and reopen your terminal to load NVM.
Verify the installation succeeded:
If you don't receive nvm, try this command.
Step 4: Install Node.js
Now that you have NVM, you can easily install Node.js. First, list the available Node.js versions:
Choose the version you want to install (e.g., 14.17.5) and install it:
You can verify the installation by running:
Step 5: Configure Your Application
To use Node.js for your application, navigate to your application's directory and create a file named .htaccess if it doesn't already exist. Add the following lines to the file, replacing your-application-directory with your actual directory name:
This configuration ensures that incoming HTTP requests are forwarded to the Node.js server running on port 3000.
Step 6: Start Your Node.js Application
Navigate to your application's directory and start your Node.js application. Replace your-app.js with the actual entry point of your application:
Your Node.js application should now be up and running.
Conclusion
Congratulations! Node.js has been deployed successfully on your shared hosting environment. On your hosting account, you may now deploy and execute Node.js apps. Remember to check the documentation and support of your hosting provider for any unique needs or constraints they may have regarding Node.js installations. Good luck with your coding!
Recent posts form our Blog

.png)
.png)
.png)

.png)
0 Comments
Like 0